標籤: javascript plugin 頁1
javascript plugin相關的文章,目前共收錄 31 篇內容。
SuperMarquee:打造流暢跑馬燈的最佳選擇
SuperMarquee 是用於網頁應用程式的流暢跑馬燈網絡元件。它提供了各種跑馬燈的功能,如水平和垂直滾動、不同的滾動速度、自定義樣式等。
Typewriter JS:簡單方便做出打字機效果
Typewriter JS 是一個可以簡單做出打字機效果的 javascript plugin,參考官方文件再調整參數就能做出想要的效果。
使用 Midjourney + Panolens.js 製作 360 度環景圖與互動效果
介紹如何使用 Midjourney 生成 360 度環景圖與透過 Panolens.js 製作互動效果。
Fullscreen HTML5 Background Video- 好用的 javascript 網頁背景影片幻燈片播放套件
Fullscreen HTML5 Background Video 是一個好用的 javascript 網頁背景影片幻燈片播放套件,本篇將說明使用方法。
SortableJS- 簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件
SortableJS 是一個簡單好用的網頁元素拖曳(drag and drop)及排序(sort)套件,可以參考本文安裝及設定套件內容。
不用寫程式也能套生動的動畫- AniJS
AniJS 只要讀入他寫好的 js 和 css,再在 html 上加上類似 data-anijs="if: mouseover, on: body, do: swing animated" 的敘述,就可以把動畫套到上面去了。
Vanta.js- 漂亮的背景動態效果套件
Vanta.js 是一個有著漂亮背景動態效果的 js 套件,網站上也提供客製化的功能,只要調整一些參數就可以把 code 貼到自己要套上效果的頁面上了。
Lottie.js- 把 After Effect 的動畫轉成 HTML5 動畫的好用套件
Lottie.js 是由 Airbnb 開發出來的可以直接把 After Effect 的動畫轉成 HTML5 動畫的套件。
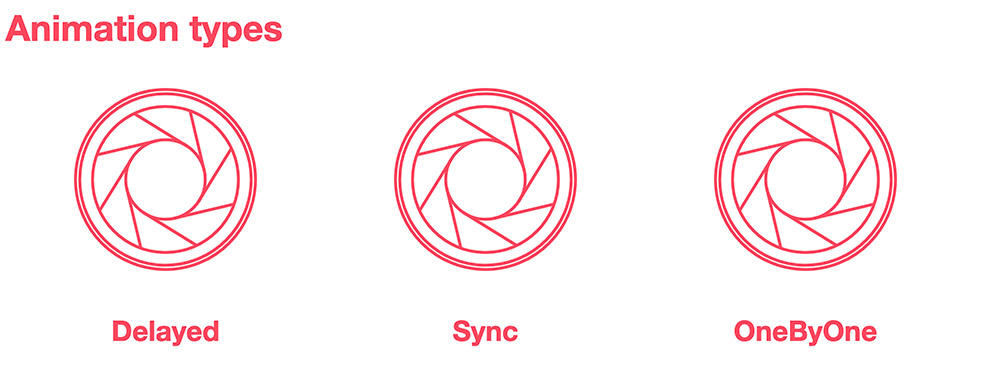
vivus.js- 處理 SVG stroke Animation 的套件
vivus.js 是一個處理 SVG stroke Animation 的套件,可以選擇用 delayer、sync 或 OneByOne 的方式來顯示線條動畫。